
Мобильное приложение для дистрибьютора косметики
Приложение позволяет врачам-косметологам и владельцам косметологических салонов быстро и легко делать заказ, консультироваться с менеджером или врачом и отслеживать тематические семинары.
Время:
4 месяца
Команда:
6 человек
О заказчике
FILARAcosmo - дистрибьютор профессиональных средств для косметологов на юге России. Компания сотрудничает только с сертифицированными врачами и косметологами. Товарный ассортимент 5000 позиций.
Резюме:
Идея проекта
Создать единную платформу продаж и взаимодействия с клиентом. С помощью мобильного приложения повысить лояльность существующих клиентов и привечь новых, увеличить средний чек покупки, автоматизировать продажи и сократить потерю клиентов на этапе оформления заказа.
- Создать удобный интерфейс
- Разработать кросплатформенное приложение и панель администратора
- Интеграция с 1С
Результат проекта
Этапы планирования
Вход
Изначально у клиента было:
- Лендинг
- Социальные сети Вконтакте и Instagram
- База товаров
- База клиентов и понимание ЦА
Анализ
Мы провели анализ и выявили необходимость:
- Разработать панель администратора
- Провести интеграцию с 1С
- Миграции клиентов из 1С базы в базу приложения
- Интегрировать в приложение товары, протоколы, семинары, акции и промокоды.
- Интеграции LiveChat для консультаций с менеджерами
- Интеграции горячей линии с врачами
Результаты
В результате анализа:
- Было составлено и согласованно техническое задание
- Разработано UserFlow
- Нарисованы варфреймы расположения элементов
- Определены этапы и сроки выполнения проекта
- Выбрана методология ведения проекта
- Согласованы сроки промежуточных релизов
Дизайн

Тимур
UI/UX дизайнер
Моя работа состояла из нескольких этапов:
- Анализ конкурентов и подбор референсов
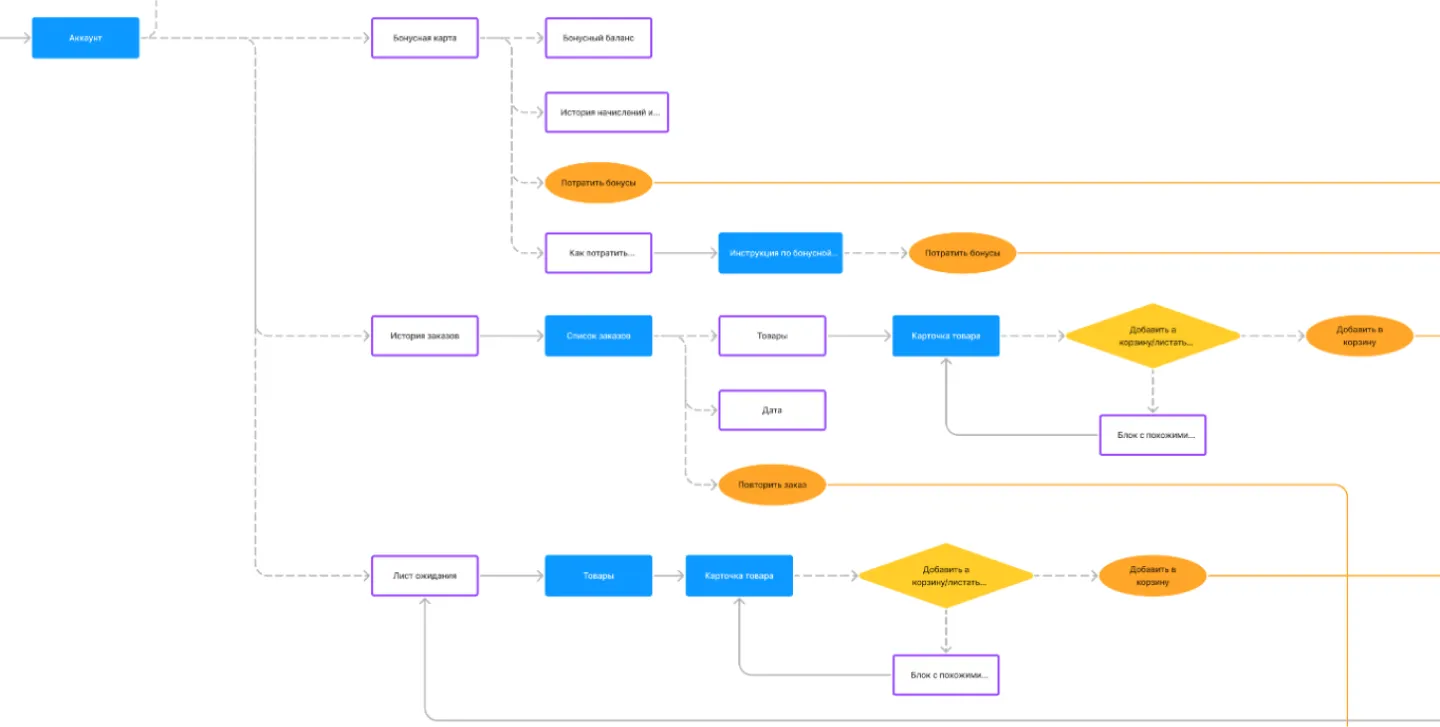
- Составление User Flow
- Прототипирование (отрисовка варфреймов)
- Дизайн приложения и панели администратора
- Тестирование
1. Анализ конкурентов и подбор референсов
Конкурентный анализ нужен для выявления слабых и сильных стороны у существующих решений на рынке. Это позволяет сделать приложение более релевантным и конкурентноспособным. Подбор референсов позволяет выстроить визуальную концепцию будущего продукта и понять, какой стиль нравится заказчику.
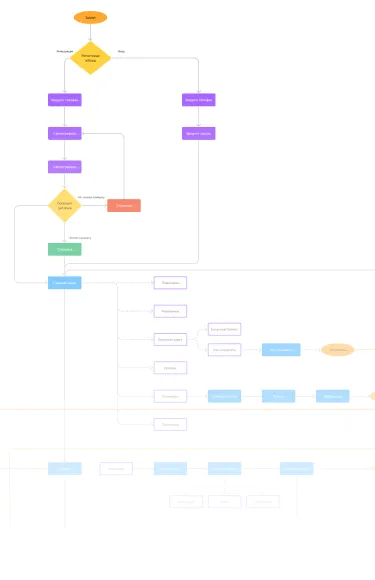
2. Составление User flow
User flow – это визуальное представление последовательности действий, которые пользователь выполняет для достижения цели. Мы заранее продумываем структуру приложения и делаем ее максимально удобной для конечного потребителя.


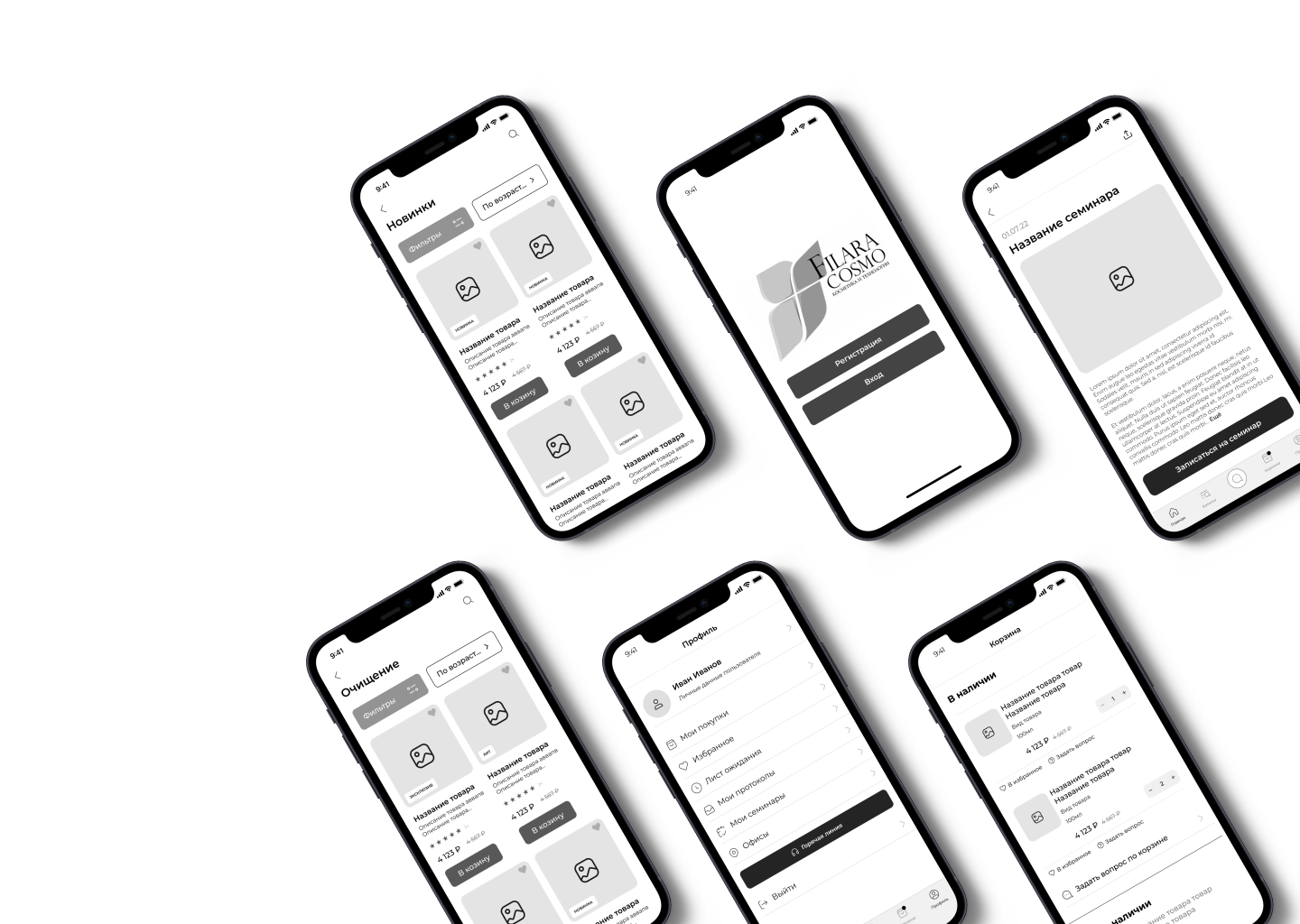
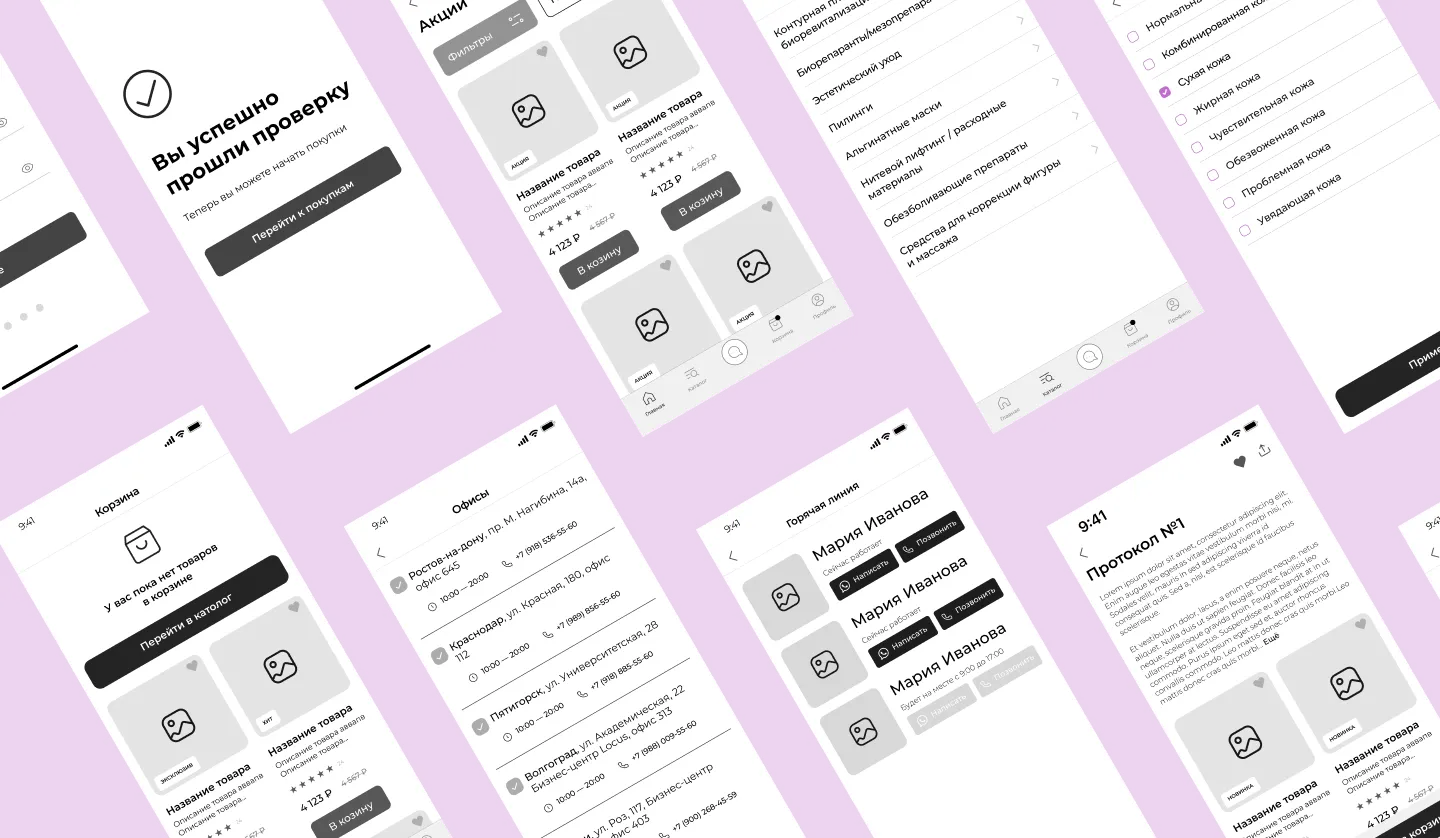
3. Прототипирование
Прототип — это модель будущего приложения, которая отражает логику его работы.
- Нужен для того, чтобы согласовать с заказчиком первоначальную модель приложения.
- Ускоряет разработку мобильного приложения.
- Можно тестировать на потенциальных пользователях, чтобы проверить бизнес-логику проекта до начала разработки.

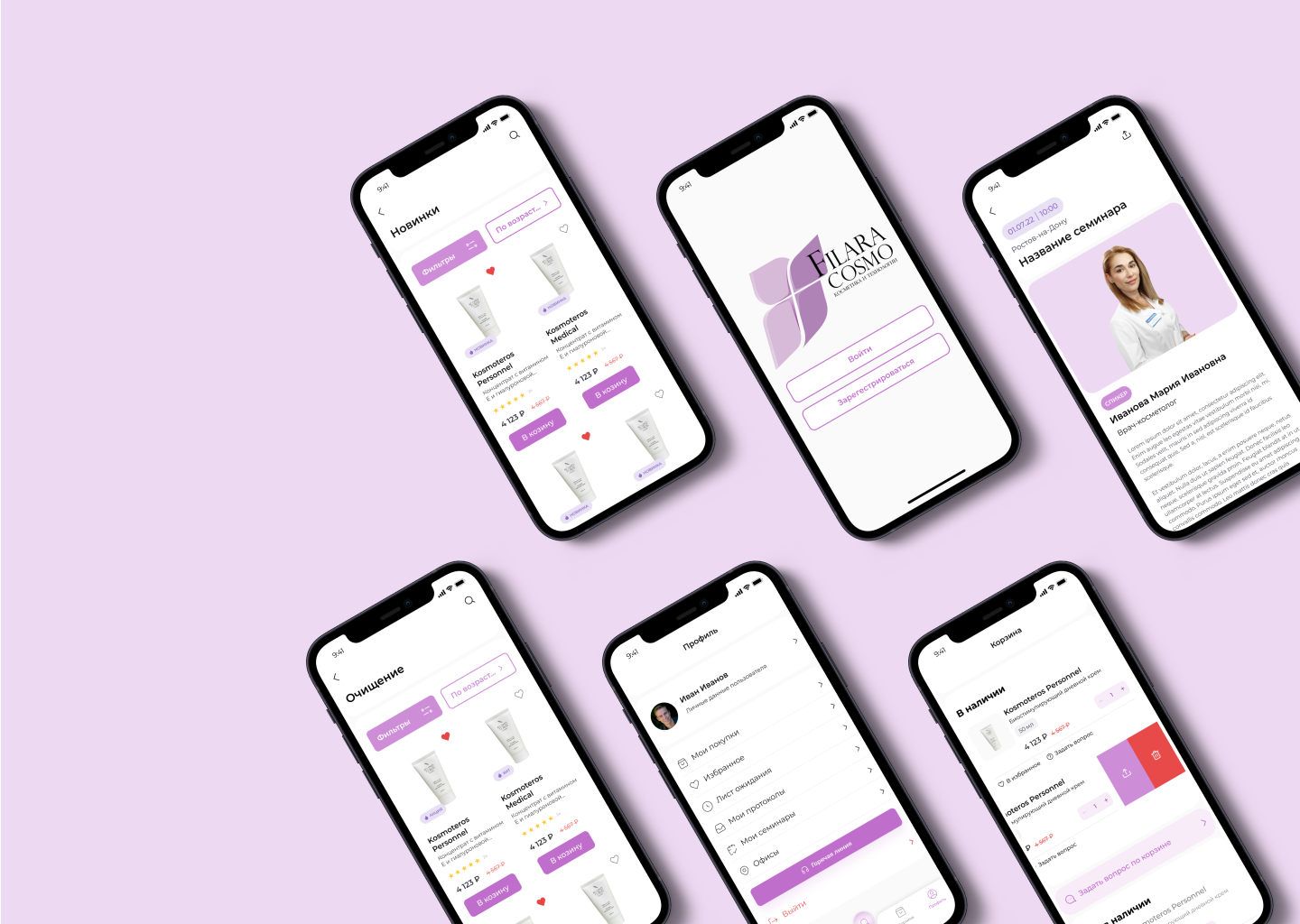
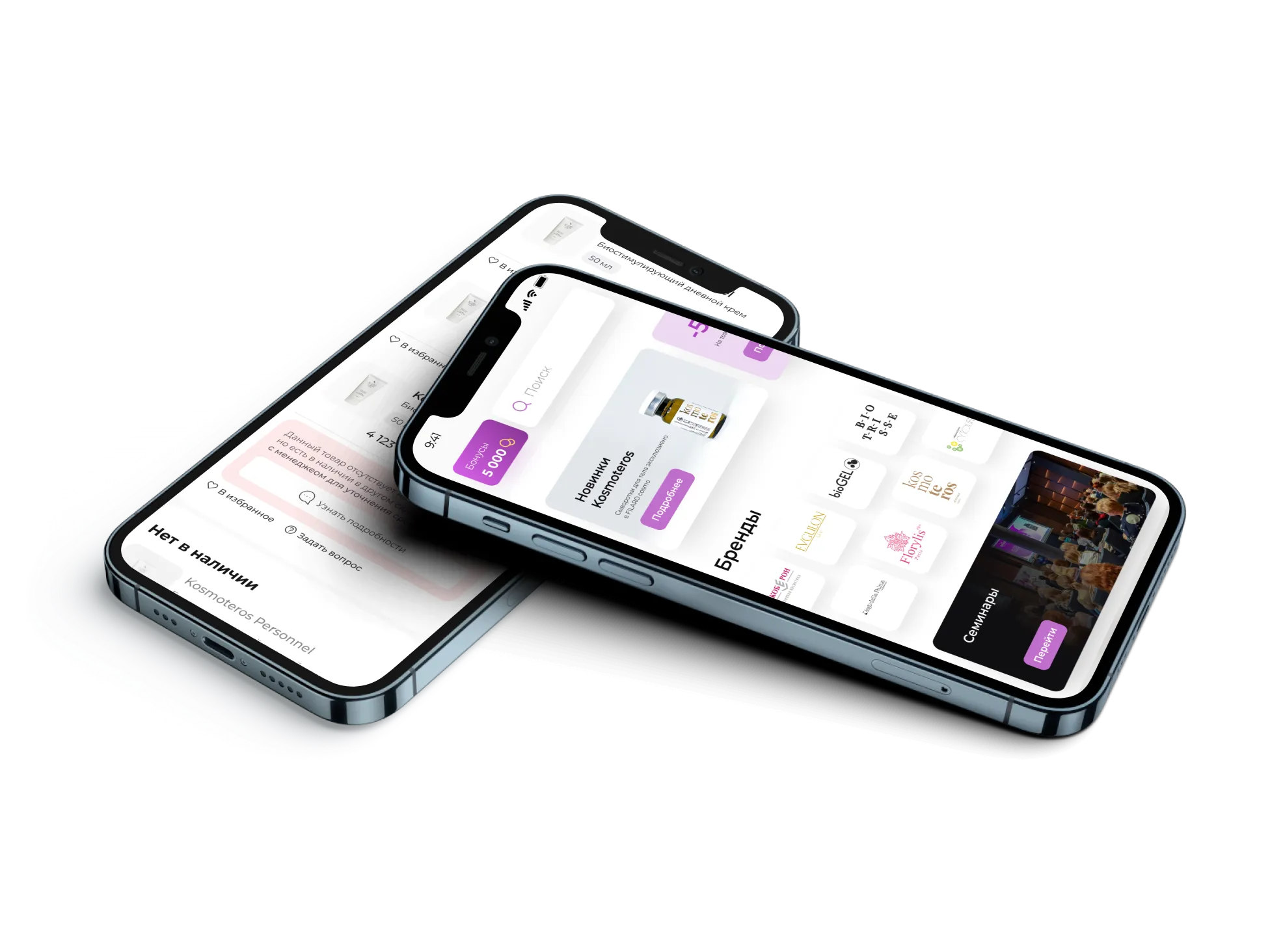
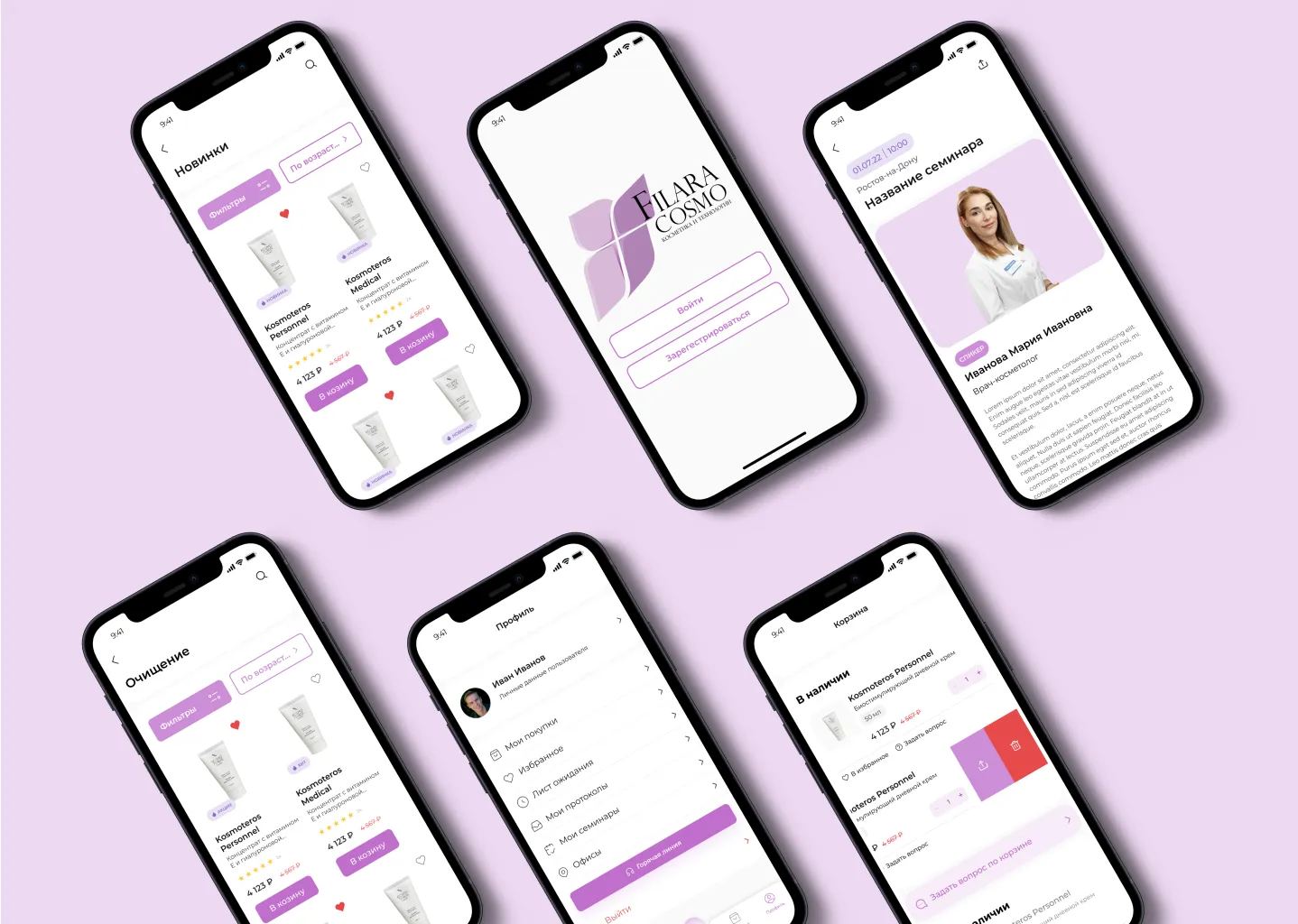
4. Дизайн
У заказчика присуствовали корпаротивные цвета и шрифт, используя все базовые элементы, мы построили современный, удобный и понятный интерфейс.

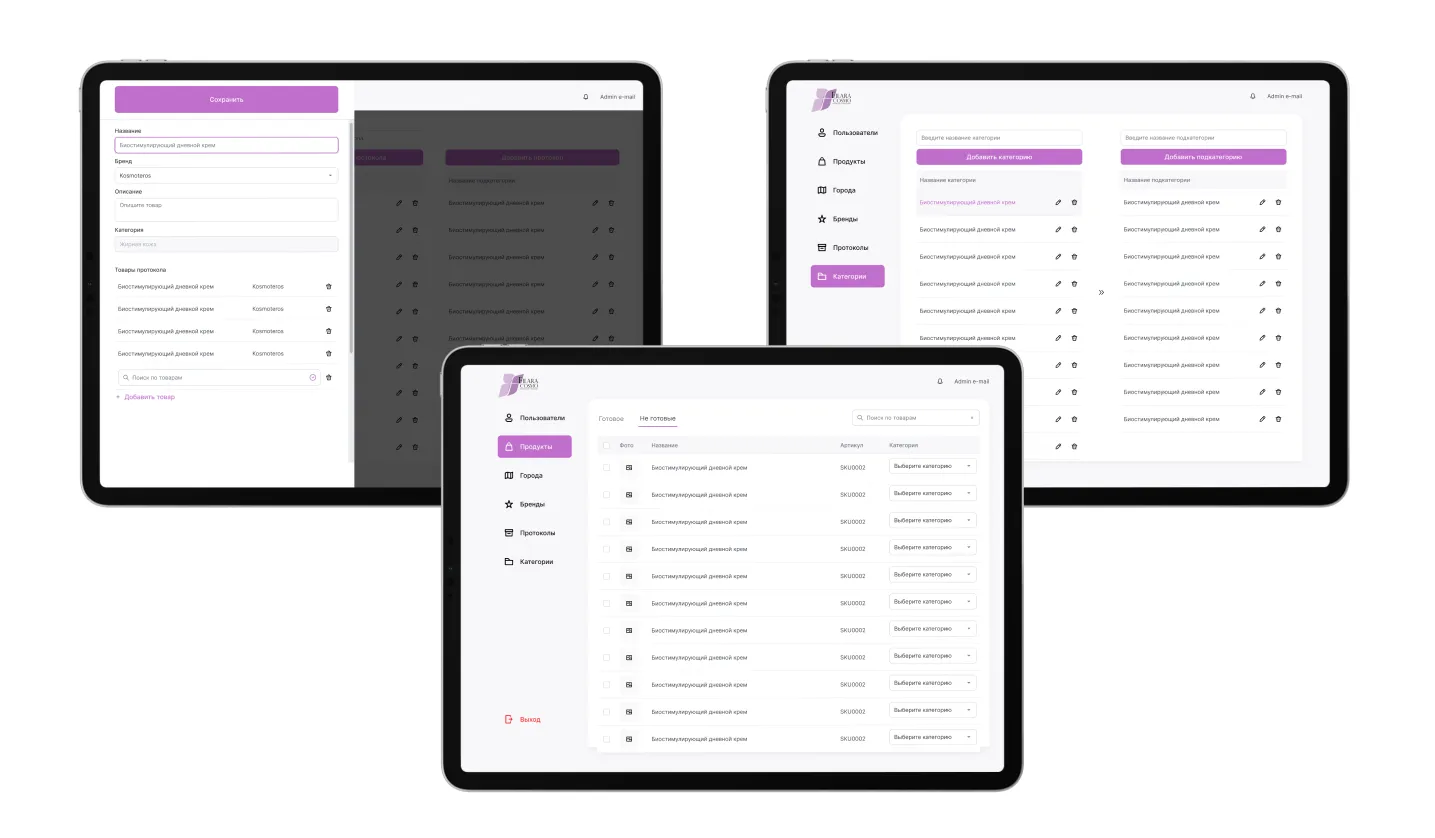
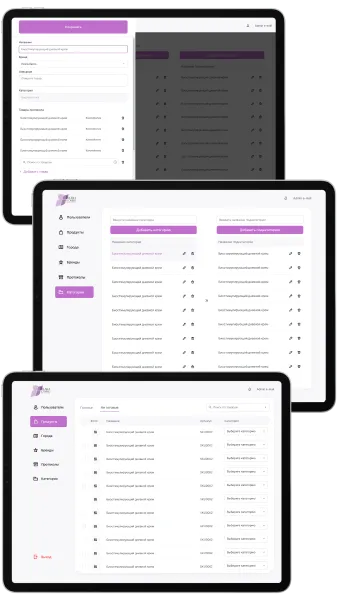
5. Дизайн панели администратора
Главная задача, которая стояла перед нами в дизайне панели администратора — создать удобный и понятный менеджерам интерфейс в соответствии со стилистикой приложения.


6. Тестирование
Мы провели тестирование для проверки бизнес-логики проекта до начала разработки. Оценили, насколько понятна логика работы приложения пользователям, чего они ждут от функционала и какие действия совершают в первую очередь.
Мобильное приложение

Николай
Frontend-разработчик
Моей главной задачей было написание кроссплатформенного приложения. Для этого был выбран язык React Native, так как этот фреймворк в своей основе содержит библиотеку React, с которой у нас уже был большой опыт работы. Помимо этого React Native популярная технология с большим комьюнити, позволяющая делать кроссплатформенные приложения.
В мои обязанности входило:
- Заложить структуру проекта
- Подключит сторонние сервисы
- Настроить стейт менеджмент (redux toolkit)
- Осуществить верстку, в соответствии с дизайном
- Обеспечить приятное и понятное пользовательское взаимодействие
- Обеспечить стабильную работу на платформах Android и IOS
- Сборка приложения
Панель администратора

Матвей
Frontend-разработчик
Моей задачей было создание административной части приложения на React.
На этом этапе мы занимались:
- Версткой различных компонентов
- Созданием интуитивно понятного интерфейса для администраторов
- Подключением различных запросов
- Созданием функционала в соответствии с ТЗ
- Обеспечением стабильной работы приложения
Backend

Станислав
Backend-разработчик
Моей главной задачей было написать серверную часть приложения.
В мои обязанности входило:
- Создать структуру приложения
- Настроить REST API
- Создать структуру базы данных
- Настройка Swagger
- Настройка разграничения доступа
- Организация стабильной работы приложения
- Интеграция с 1С
- Написание технической документации работы АПИ для возможности дальнейшей поддержки
Особенности проекта
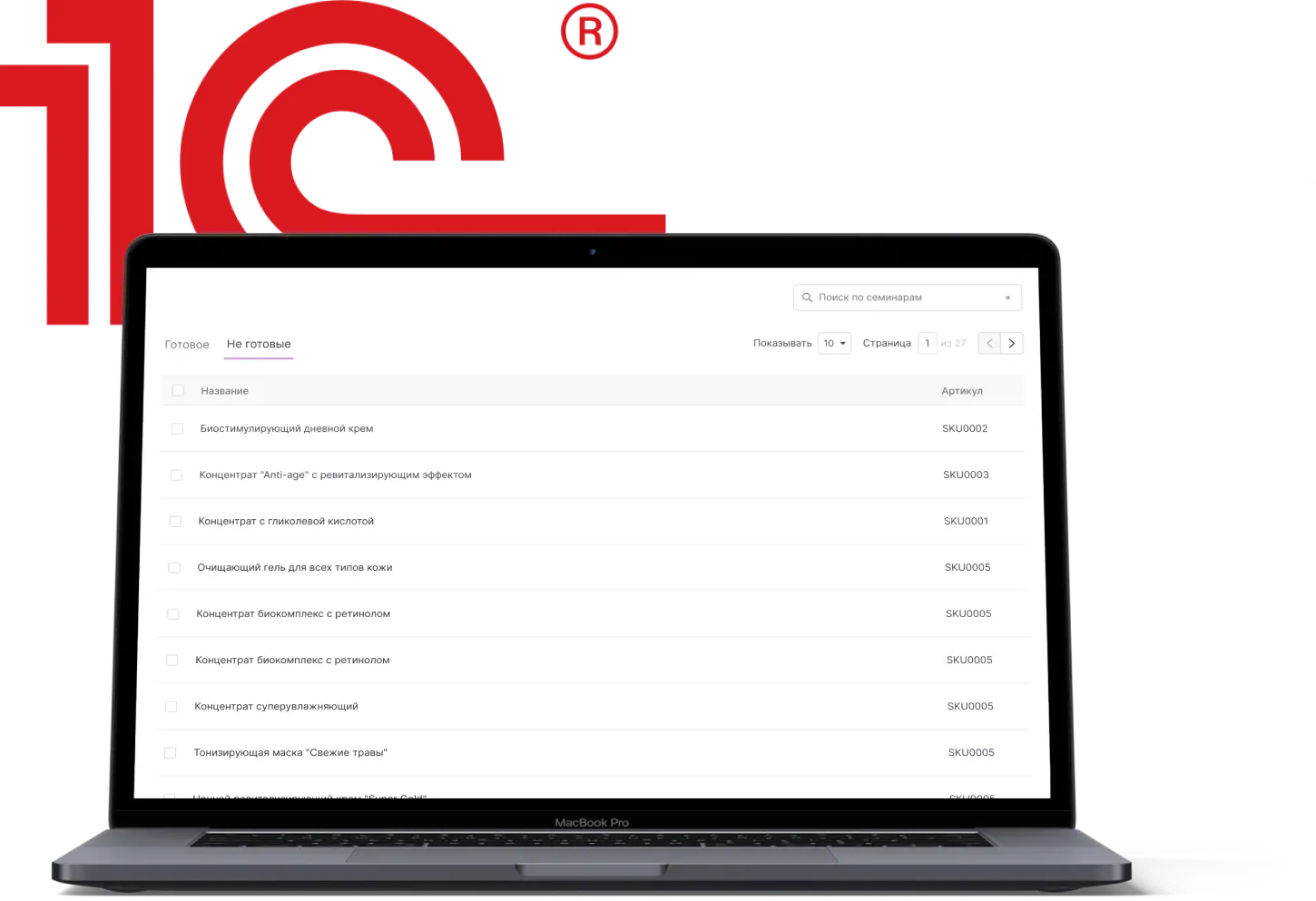
Интеграция с 1C
Интеграция с 1С необходима для миграции существующих клиентов и товаров из 1С базы в базу мобильного приложения, без дополнительных шагов регистрации.


Live Chat с менеджерами
Пользователь имеет возможность связаться с менеджером в чате в любое время суток.
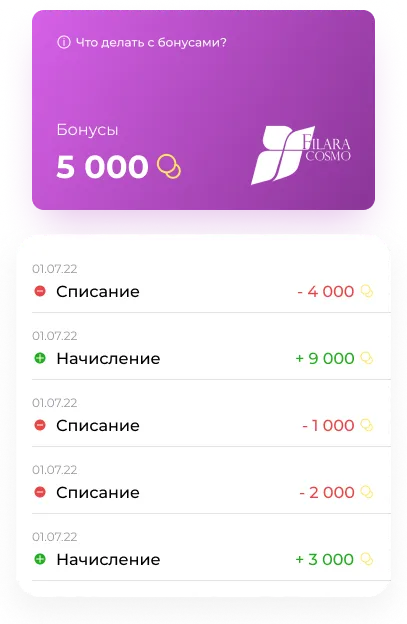
Программы лояльности
Программы лояльности позволяют поощрять постоянных клиентов и привлекать новых. Пользователи могут копить и тратить баллы прямо в приложении.


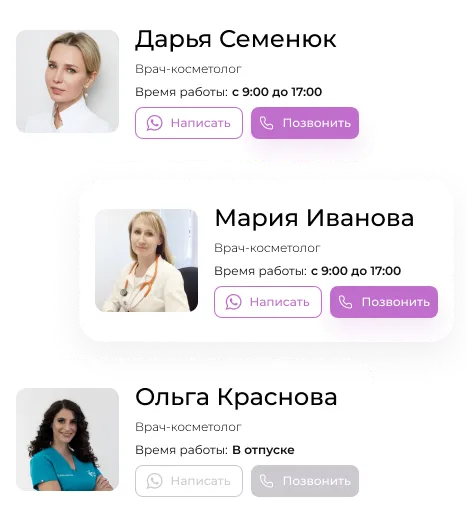
Горячая линия с врачом
Пользователи могут позвонить или написать врачу для получения консультации, подбора товара или уходового комплекса.
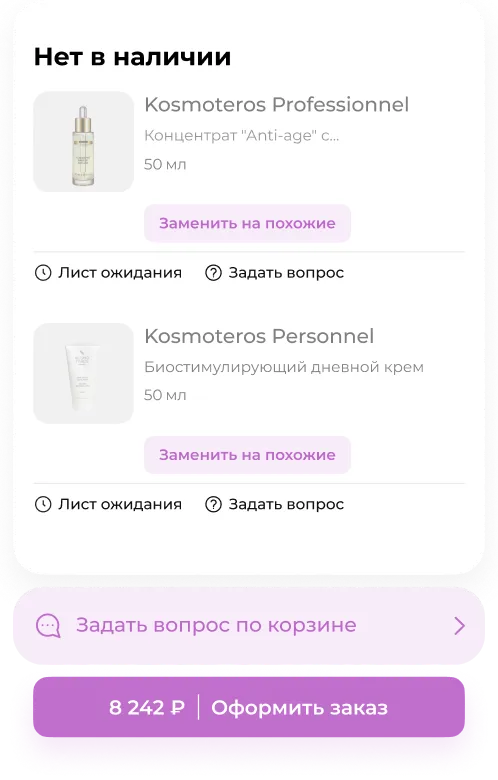
Дополнительные продажи товаров
Система предлагает комплементарные товары, что способствует дополнительным продажам. При отсутствии какого-либо средства в наличии алгоритмы приложения показывают аналоги просматриваемых товаров.


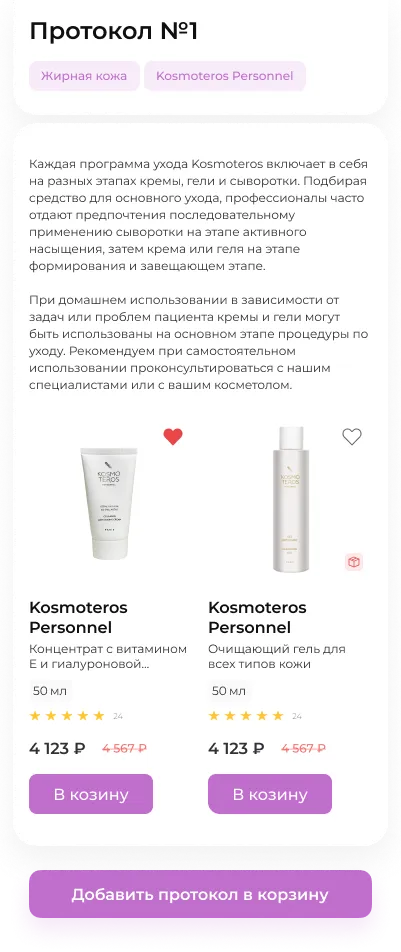
Протоколы
Протоколы — это гайды с подборками товаров определённого бренда. В протоколы входит набор товаров для решния одной проблемы. Это позволяет пользователю подобрать нужный товар.
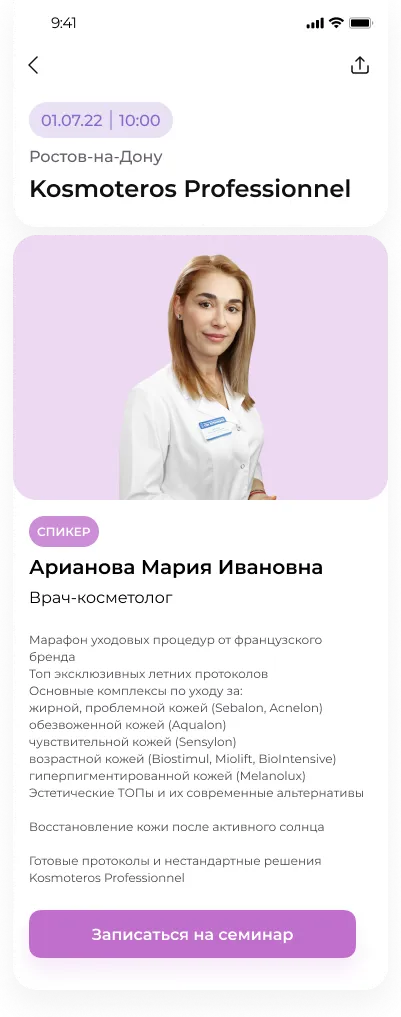
Семинары
Пользователи могут отслеживать актуальные семинары и записываться на них. Также доступна история прошедших мероприятий.


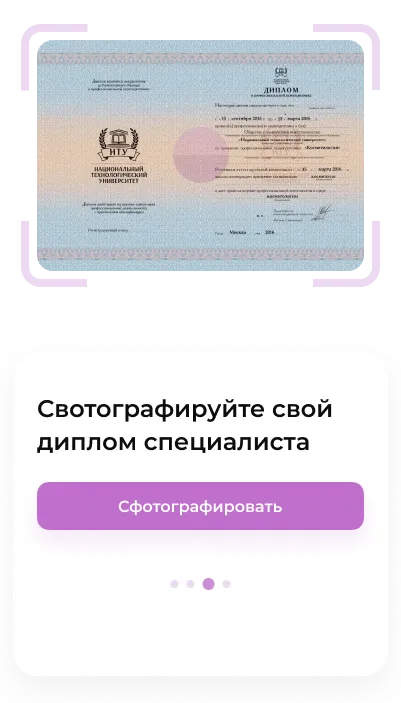
Система подтверждения
Для совершения покупки в приложении необходимо подтвердить статус врача или косметолога. Пользователь заполняет необходимую информацию, которая поступает в панель администратора, где менеджеры подтверждают или отклоняют запрос на регистрацию.
NestJS
PostgreSQL
React
React Native
TypeORM
Typescript
Команда

Виктор
Технический лидер

Анна
Менеджер проекта

Тимур
UI/UX дизайнер

Станислав
Backend-разработчик

Матвей
Frontend-разработчик

Николай
Frontend-разработчик
Другие кейсы
Ukie
Сайт для британской геймдев-индустрии.

Continental Clothing Co
Веб-платформа для продажи одежды с готовыми к печати принтами

Real Estate
CRM-система для риелторского агентства

FinPro
CRM-система для финтех стартапа, со встроенной функцией звонков

Заполните форму или свяжитесь с нашим специалистом удобным для вас способом. Мы подберем для вас комфортное время консультации и составим расчет стоимости проекта.